Hace unos días Google dio a conocer una tecnología muy interesante llamadaSwifty para convertir archivos SWF de Flash hacia HTML5 y permitiendo con ello reutilizar el mismo contenido en dispositivos que no tengan Flash Player siendo más específicos: iPhones y iPads.

Adobe había mostrado algo similar con Wallaby, sin embargo el acercamiento de ambas tecnologías en un poco diferente. Swifty es una tecnología que “vive” en los servidores de Google y aprovecha de fuente un archivo SWF para la conversión hacia HTML5 y Wallaby es una aplicación AIR que el desarrollador instala en su computadora y que se alimenta de archivos FLA para convertir a HTML5.
¿Por qué la necesidad de convertir Flash a HTML5?
Si tienes algo que ver con el diseño y/o desarrollo web seguramente alguna vez has tenido alguna experiencia con estas tecnologías y habrás experimentado en carne propia el vía crucis que es, cuando algo a la mitad del camino no funciona, pero el hecho de tener opciones extra siempre se agradecerá enormemente.
En este caso la necesidad de convertir Flash a HTML5 viene a raíz de la ausencia de Flash Player en una plataforma móvil que se ha vuelto muy popular hoy en día, nos referimos a iOS de Apple, sobre la cuál se soportan dispositivos como iPhone, iPad, iPod Touch, etc.
Y ¿qué pasa con Android, BlackBerry, Symbian y los demás jugadores? bueno pues todos ellos participan en un proyecto llamado Open Screen Project donde su principal objetivo es llevar la misma experiencia de usuario a través de diferentes dispositivos, tratando de reducir la fragmentación mediante un runtime consistente a todos los ambientes, dicho proyecto ha tenido buenos resultados hasta el momento.
Google Swifty y Adobe Wallaby
La pregunta obligada es ¿Cómo se comparan ambas tecnologías?, más allá de lo que ya mencionamos sobre que Swifty aprovecha el formato SWF y Wallabynecesita una fuente en formato FLA. En principio podríamos ver a Swifty como un servicio donde dependemos totalmente de Google para decodificar los contenidos del SWF e interpretarlos como algo visible sin Flash Player y Wallaby como una aplicación standalone cuya mayor restricción es que tienen que ser archivos generados con Flash CS5.
El resultado final en ambos casos es un archivo HTML, algo de código CSS y mucho Javascript. A continuación pueden revisar una animación hecha con Flash y compararla con su salida en Swifty y Wallaby respectivamente.
El archivo resultante solamente es visible en navegadores basados en Webkittales como Chrome o Safari, ¿la razón? depende bastante de ciertas características de SVG y del Módulo Animations de CSS3 con implementaciones en Webkit desde 2009 pero todavía con poco soporte en IE9 y reciente integración en Firefox 5.
Donde comenzamos a ver algunas diferencias es en el soporte de ActionScript,Swifty soporta cierto código ActionScript 2.0 básico pero como en el mismo sitio web nos lo indican “no esperen todavía convertir su juego Flash favorito a HTML5”. En este aspecto un buen tip es configurar las opciones de publicación de Flash para dar salida a archivos compatibles con Flash 5 y AS2.
Si quieres visualizar el ejemplo
Pero con Wallaby las opciones se reducen a programar las interacciones directamente con Javascript aprovechando código directo o librerías como jQuery, de hecho Wallaby se apoya bastante en ella.
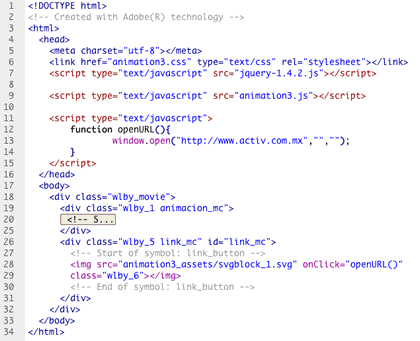
Código de Wallaby mezclando una llamada a función de Javascript:
Conclusiones, aunque muy lejos de ser finales
Seguramente muchos en este momento después de ver las opciones que ofrece Swifty y/o Wallaby irán a probar sus propios banners, animaciones, juegos y en algunos casos el resultado será satisfactorio y podremos hacer felices a nuestros clientes de que sus contenidos se ven en el iPhone pero en otros casos no será tan bueno el resultado.
No estoy seguro de que estemos viendo siquiera una versión final de estas tecnologías, sin embargo nos da una muy buena pista hacia donde esta evolucionando el tema de animación en Internet, siendo Flash la herramienta más utilizada es obvio pensar en una evolución en cuanto a la oferta de Adobe para incorporar HTML5, CSS3 y demás tecnologías web, por ejemplo con herramientas como Adobe Edge.
Por otro lado también es muy interesante ver lo que piensa Google al respecto siendo el principal vendedor de anuncios por internet y muchos de ellos todavía soportados por Flash, pero que tiene que proveer una alternativa HTML5 para tablets y smartphones debido a su rápida distribución y características de interactividad.
Y para los más aventureros quisiera dejarles un par de recomendaciones, por un lado EaselJS una librería de javascript para trabajar con el Canvas de HTML5inspirada fuertemente en la implementación del display list de Flash, por lo que los desarrolladores de juegos actuales no tendrán problemas en implementarla rápidamente. Y la otra recomendación es para aquellosdesarrolladores de aplicaciones RIA que dependen fuertemente de ActionScript 3.0 para sus aplicaciones y consideran todavía el migrar a Javascript, para ellos es Jangaroo un proyecto open source para aprovechat el poder de ActionScript 3.0 en frameworks y aplicaciones de Javascript.


No hay comentarios:
Publicar un comentario